最近看了一些原型链的文章,发现对于经常在用的构造函数还是有一些模糊的地方,在这里稍微整理一下:
任何使用new关键字调用的函数都可当做是构造函数,命名规则上一般是首字母大写(普通函数采用驼峰命名法)
一个真正意义上的构造函数一般满足两个条件:
- 在函数内部为新对象的属性和方法赋值;
- 构造函数可以包含return,虽然不推荐。
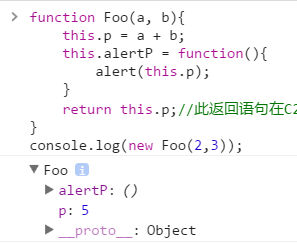
先来看一个例子:
再来一个例子:
恩毫无压力?那再来一个:

上述的例子说明了构造函数的返回值:
- 有默认的返回值,即新创建的对象实例;
- 手动添加的返回值:
- 基本数据类型:真正返回的是新创建的一个对象实例;
- 引用类型:返回的是该对象。
那么使用new关键字到底发生了什么呢?其实就是四件事:
其中第三行js高程是这么解释的:
将构造函数的作用域赋给新对象
看不懂==! 于是查了下原版:
Assign the this value of the constructor to the new object (so this points to the new object)
哦原来是说将构造函数中的this对象赋给新对象(所以this指向了新对象)
get !
@.@